Case Study: GeneAI Solutions

GeneSecure: Dashboard
My Role
Visual Design
Interaction Design
Prototyping
Team
Leon Zeng - UX Designer
Abdollah Dehnashi - Project Manager
Owen Cui - Developer
Syed M. Zafar Alam - Developer
Timeline
May-August 2024
How it Started
In the summer of 2024, I was tasked to design user interfaces and interactive prototypes for Genellipse’s new cutting-edge AI solutions: GeneData and GeneSecure. The goal of these projects was to deliver innovative tools for data intelligence and cybersecurity, addressing complex needs for various industries.
Understanding the Problem
The first step was immersing myself in Genellipse’s mission and the objectives of each solution.
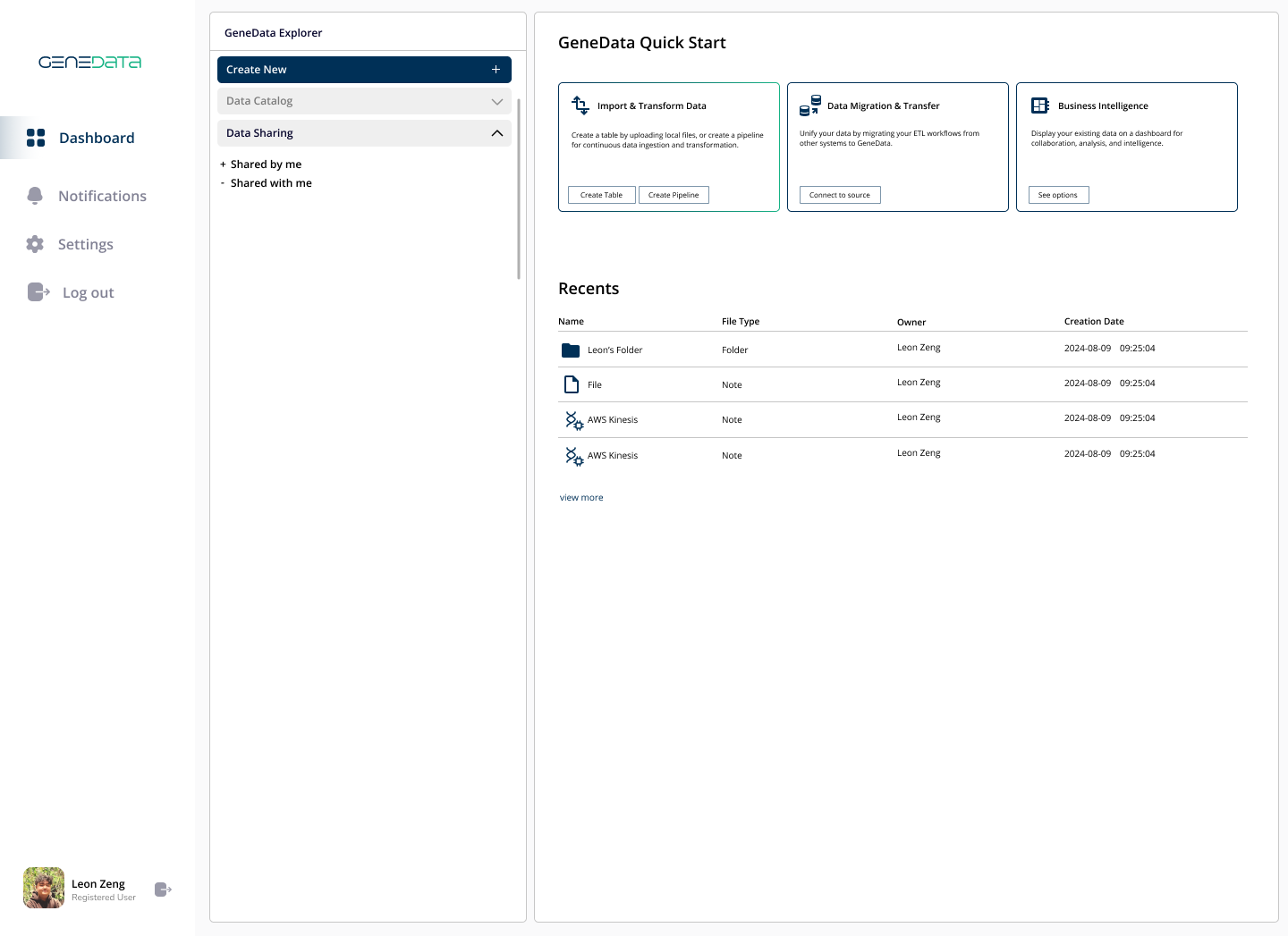
GeneData: Inspired by platforms like Databricks, GeneData focused on processing and visualizing large-scale datasets, enabling users to derive actionable insights with minimal effort.
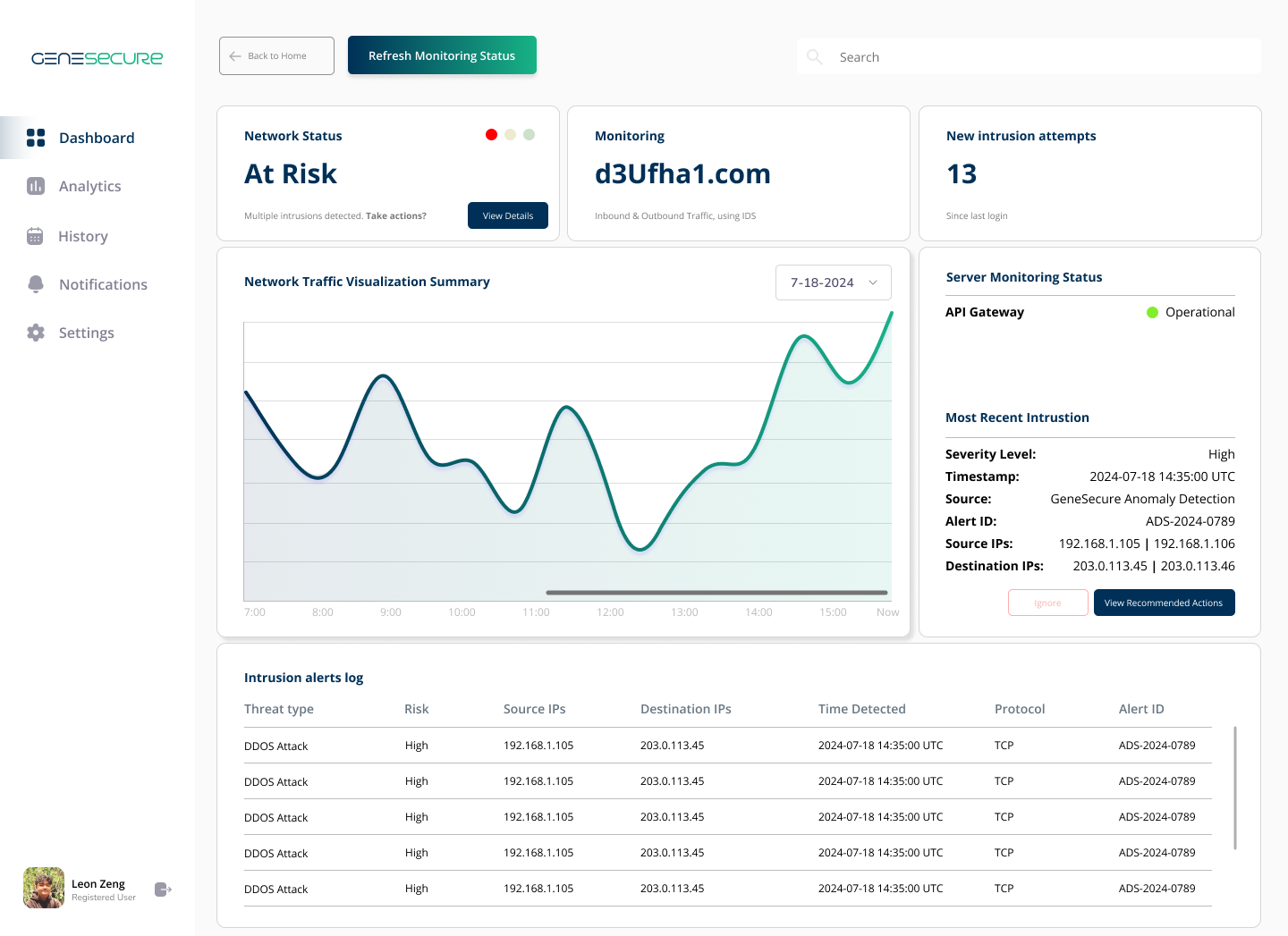
GeneSecure: Aimed at securing sensitive data with AI-driven monitoring and predictive threat detection.
To identify strengths and gaps, I evaluated competing platforms in the data intelligence and cybersecurity spaces. This analysis highlighted opportunities to improve user onboarding with scenario-based tutorials, simplify visualizations without sacrificing depth, and integrate collaborative features for cross-functional teams.
Ideation and Strategy
Defining User Personas
Based on research findings, I developed detailed user personas for each solution. For GeneData, the primary users were data analysts who prioritized speed and precision in their workflows. For GeneSecure, the target users were security officers who required real-time alerts and detailed logs to respond effectively to potential threats.
Sketching and Wireframing
Guided by the user personas, I began sketching low-fidelity wireframes to outline the core functionalities. For GeneData, I emphasized modular layouts that allowed users to customize their workspaces according to their needs. For GeneSecure, I focused on creating alert prioritization mechanisms to help users quickly address the most pressing security issues. These wireframes were shared with stakeholders, and I incorporated their feedback into iterative revisions to refine the designs further.

Iteration and Refinement
Feedback Integration
Based on the feedback from usability testing, I made targeted improvements to both solutions. GeneData’s tooltips and onboarding flows were enhanced to ensure a smoother user experience. In GeneSecure, I introduced a “confidence score” metric in the expanded Anomaly Detection dashboard to provide additional context to alerts, helping users assess their urgency more effectively.
Visual Design Polishing
With the core functionality established, I turned my attention to refining the visual design. Consistent typography and color schemes were applied across both solutions to maintain brand cohesiveness. Subtle animations were added to improve transitions and enhance user engagement. Accessibility adjustments were also implemented, including better color contrasts and support for keyboard navigation, ensuring that the designs were inclusive for all users.

Reflections
Know your product and team well.
To facilitate the transition from design to development, I collaborated closely with the development team. I provided detailed design specifications and was readily available to address any questions or challenges that arose during the implementation phase.
Conclusion
Designing for GeneData and GeneSecure was a challenging yet rewarding experience. Each solution required a unique approach, but the shared focus on usability and innovation tied them together. By prioritizing user needs and embracing iterative design, I contributed to creating impactful tools that can empower professionals in data intelligence and cybersecurity.
